Explora Astro.js: Domina el Futuro del Desarrollo Web con Rendimiento y SEO Optimizados

Introducción
En el dinámico mundo del desarrollo web, Astro.js emerge como una herramienta innovadora que está captando la atención de desarrolladores y empresas por igual. Este moderno framework de construcción está diseñado para mejorar el rendimiento y optimizar la experiencia del usuario final, al tiempo que ofrece flexibilidad sin precedentes en la creación de sitios web estáticos.
¿Qué es Astro.js?

Astro.js es una plataforma de desarrollo web estático que permite a los desarrolladores construir sitios web ultrarrápidos utilizando menos JavaScript. La singularidad de Astro.js radica en su enfoque de "menos JavaScript", priorizando el renderizado del lado del servidor (SSR) y el envío de HTML estático a los clientes, lo cual se traduce en tiempos de carga más rápidos y una mejor optimización para SEO.
¿Por qué Astro.js está ganando popularidad?
La creciente popularidad de Astro.js se debe a su capacidad para integrar sin problemas varios frameworks de JavaScript como React, Vue, y Svelte, sin comprometer el rendimiento del sitio. Astro.js permite a los desarrolladores utilizar estos frameworks solo donde es necesario, optimizando así el rendimiento general del sitio y asegurando una experiencia de usuario óptima.
Astro.js no solo se está convirtiendo en una opción preferida para proyectos nuevos, sino que también es una solución viable para la reingeniería de sitios web existentes, con el objetivo de mejorar su rendimiento y SEO. Con su arquitectura innovadora y su comunidad de desarrollo en rápido crecimiento, Astro.js se posiciona como una herramienta esencial en el arsenal de cualquier desarrollador web moderno.
En resumen, Astro.js ofrece una combinación única de eficiencia, flexibilidad y optimización del rendimiento, haciendo que su adopción sea una decisión estratégica inteligente para desarrolladores y empresas enfocadas en maximizar la efectividad de su presencia en línea.
Características Principales de Astro.js
Astro.js se destaca en el panorama de desarrollo web por su conjunto de características únicas que facilitan la creación de sitios web optimizados y de alto rendimiento. Estas características no solo mejoran la eficiencia del desarrollo, sino que también ofrecen una experiencia de usuario excepcional.
Renderizado Solo en el Servidor (SSR)
Una de las características más significativas de Astro.js es su capacidad para realizar renderizado del lado del servidor. Este enfoque permite que las páginas web se pre-rendericen en el servidor como HTML estático, lo que resulta en tiempos de carga más rápidos y una mejor experiencia de usuario desde el primer contacto. El SSR es especialmente crucial para mejorar la visibilidad en motores de búsqueda, ya que los crawlers pueden indexar el contenido más eficientemente.
Integración con Múltiples Frameworks
Astro.js no se limita a un solo framework o biblioteca; en cambio, ofrece compatibilidad con varios de los más populares, incluidos React, Vue, y Svelte. Esta versatilidad permite a los desarrolladores utilizar los componentes de estos frameworks directamente dentro de los proyectos de Astro.js, facilitando una transición suave para los equipos acostumbrados a trabajar con una tecnología específica. Además, Astro.js maneja estos componentes de manera inteligente, cargándolos solo cuando son necesarios, lo cual mantiene el rendimiento óptimo del sitio.

Soporte para TypeScript y Componentes de Varios Frameworks
Astro.js ofrece soporte completo para TypeScript, permitiendo a los desarrolladores aprovechar las ventajas de un lenguaje tipado para mejorar la calidad y mantenibilidad del código. Además, la capacidad de Astro.js para manejar componentes de diferentes frameworks dentro de un mismo proyecto sin recargar el navegador con JavaScript innecesario es una innovación que distingue a Astro.js en el desarrollo web moderno.
Estas características de Astro.js no solo facilitan un desarrollo más rápido y eficiente, sino que también abren nuevas posibilidades para optimizar sitios web para una mejor carga inicial, interactividad y accesibilidad. Al combinar SSR, soporte multi-framework, y eficiencia en la carga de recursos, Astro.js se establece como una herramienta poderosa y flexible para el desarrollo web contemporáneo.
Ventajas de Usar Astro.js

Astro.js ofrece múltiples beneficios que lo convierten en una opción atractiva para desarrolladores y empresas que buscan construir sitios web modernos y eficientes. Estas ventajas no solo mejoran la experiencia del desarrollador sino que también optimizan el rendimiento general del sitio web.
Mejora en el Rendimiento del Sitio Web
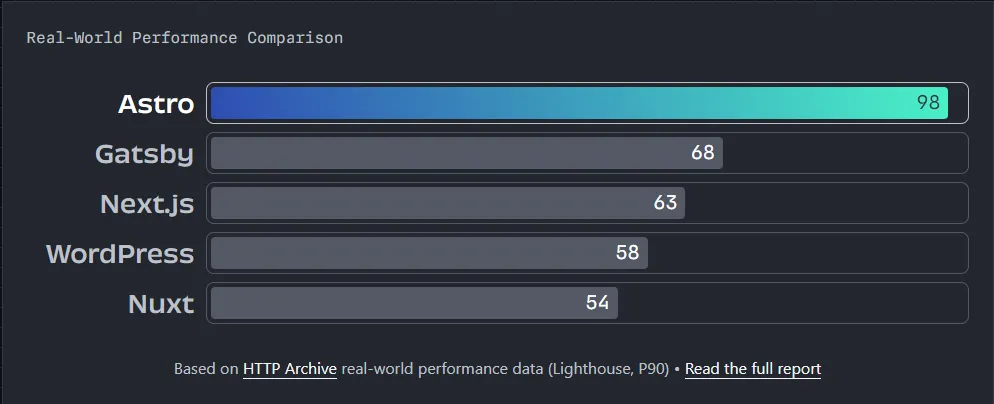
Uno de los beneficios más significativos de usar Astro.js es la notable mejora en el rendimiento del sitio web. Al centrarse en enviar HTML estático al cliente y cargar JavaScript solo cuando es necesario, Astro.js reduce significativamente el tiempo de carga de las páginas. Esta eficiencia es crucial para retener usuarios, especialmente en un mundo digital donde la paciencia de los usuarios es limitada y la velocidad de carga puede determinar el éxito o fracaso de un sitio web.
Optimización para SEO
Astro.js está diseñado con un fuerte enfoque en la optimización SEO. Gracias al renderizado del lado del servidor, los sitios construidos con Astro.js son extremadamente amigables para los motores de búsqueda. El SSR asegura que el contenido está disponible para los motores de búsqueda tan pronto como llegan a la página, lo que facilita una indexación más rápida y efectiva. Esta característica es particularmente valiosa en un entorno competitivo donde el ranking en los resultados de búsqueda puede impactar significativamente la visibilidad de un sitio.
Menor Carga en el Navegador del Cliente
Astro.js minimiza la cantidad de JavaScript que se envía al navegador del cliente, lo que no solo mejora la velocidad de carga sino que también reduce el uso de recursos del dispositivo del usuario. Esto es especialmente beneficioso para usuarios con dispositivos menos potentes o conexiones a internet lentas. Al disminuir la carga en el navegador, Astro.js proporciona una experiencia de usuario más fluida y accesible, independientemente del hardware o la velocidad de la conexión a internet del usuario.
Facilidad de Uso y Flexibilidad
A pesar de su enfoque técnico avanzado, Astro.js es fácil de usar y ofrece una gran flexibilidad en la gestión de proyectos. Soporta varios frameworks y librerías populares, permitiendo a los desarrolladores trabajar con las herramientas con las que ya están familiarizados, dentro de un entorno que optimiza automáticamente el rendimiento del sitio. Además, Astro.js viene con una serie de plantillas y configuraciones predefinidas que facilitan el inicio de nuevos proyectos, reduciendo el tiempo de desarrollo y simplificando el proceso de implementación.
En conjunto, estas ventajas hacen que Astro.js sea una solución ideal para desarrolladores que buscan crear sitios web de alta calidad, con un rendimiento sobresaliente y una excelente optimización para SEO. Astro.js no solo resuelve muchos de los desafíos técnicos asociados con el desarrollo web moderno, sino que también proporciona herramientas robustas para garantizar la satisfacción y retención de los usuarios finales.
Cómo Comenzar con Astro.js
Astro.js es una herramienta accesible y potente para desarrollar sitios web modernos. Aquí te explicaré cómo puedes comenzar con Astro.js, desde la configuración inicial hasta la creación de tu primer proyecto.
Requisitos Previos y Configuración del Entorno
Antes de sumergirte en Astro.js, es importante asegurarte de que tu entorno de desarrollo esté correctamente configurado. Los requisitos previos incluyen:
- Node.js: Astro.js requiere Node.js para ejecutarse. Asegúrate de tener la versión más reciente instalada en tu sistema.
- NPM o Yarn: Necesitarás un gestor de paquetes para instalar Astro.js y sus dependencias.
Para instalar Astro, puedes utilizar el siguiente comando en tu terminal:
npm init astro
Este comando te guiará a través de un proceso de configuración interactivo que te permitirá seleccionar plantillas predefinidas y configurar tu nuevo proyecto según tus necesidades.
Creación de tu Primer Proyecto con Astro.js
Una vez configurado el entorno, el siguiente paso es crear tu primer proyecto. El asistente de configuración de Astro te permitirá elegir entre varias plantillas que pueden incluir configuraciones prediseñadas para sitios de blog, portafolios, aplicaciones de comercio electrónico, y más. Aquí están los pasos básicos:
-
Selecciona una Plantilla: Elige una plantilla que se adapte al tipo de proyecto que deseas desarrollar.
-
Personaliza la Configuración: Configura aspectos como el preprocesador CSS y las opciones de TypeScript si es necesario.
-
Desarrollo Local: Inicia el servidor de desarrollo con:
npm run devEsto te permitirá ver tu sitio en vivo en un navegador mientras desarrollas.
Ejemplos de Código Básico y Explicaciones
Para ayudarte a comenzar, aquí hay un ejemplo básico de cómo estructurar un componente en Astro:
---
// Componente Astro con lógica en JavaScript
import Component from './Component.jsx';
---
<html>
<head>
<title>Mi primer proyecto Astro</title>
</head>
<body>
<h1>Bienvenido a Astro!</h1>
<Component />
</body>
</html>
Este código demuestra cómo Astro permite integrar otros componentes (en este caso, un componente React almacenado en un archivo .jsx) dentro de tu página. Astro procesará este componente en el servidor y enviará HTML estático al cliente.
Consejos Útiles para Principiantes
- Explora la Documentación: La documentación de Astro es un recurso excelente para aprender más sobre las capacidades del framework.
- Únete a la Comunidad: Participa en la comunidad de Astro en plataformas como GitHub o Discord para obtener ayuda y compartir tus experiencias.
- Practica con Proyectos Pequeños: Comienza con proyectos pequeños para familiarizarte con Astro antes de pasar a proyectos más complejos.
Iniciar con Astro.js puede parecer desafiante al principio, pero una vez que te familiarices con su enfoque y herramientas, descubrirás lo poderoso y flexible que puede ser para el desarrollo web moderno.
Desarrollando un Proyecto Simple con Astro.js
Astro.js facilita la creación de proyectos web eficientes y modernos. Aquí te guiaré a través del desarrollo de un proyecto simple con Astro.js, cubriendo la estructura de directorios, la integración de estilos y el uso de componentes.
Estructura de Directorios y Archivos Importantes
Una vez que hayas creado tu proyecto Astro, encontrarás una estructura de directorios típica que incluye las siguientes carpetas y archivos:
src/: Contiene todos tus componentes, páginas y datos.components/: Aquí se almacenan los componentes reutilizables.pages/: Contiene las páginas de tu sitio, cada archivo aquí se convierte en una ruta en tu sitio.
public/: Almacena archivos estáticos como imágenes, fuentes y archivos de estilo globales.astro.config.mjs: El archivo de configuración principal para tu proyecto Astro, donde puedes ajustar la configuración del framework.package.json: Define las dependencias y scripts del proyecto.
Integración de Estilos y Preprocesadores CSS
Astro.js ofrece soporte integrado para preprocesadores CSS como Sass, Less y Stylus, lo que te permite escribir estilos más concisos y mantenerlos organizados. Para utilizar un preprocesador, simplemente instala el correspondiente plugin y configura astro.config.mjs para incluirlo.
Además, Astro te permite aplicar estilos de manera global o modular. Por ejemplo, los estilos globales se pueden colocar en la carpeta public/ y enlazar directamente en tu plantilla base, mientras que los estilos modulares se aplican directamente dentro de los componentes, asegurando que solo se carguen cuando el componente es utilizado.
Uso de Componentes Dinámicos y Estáticos
Astro permite utilizar tanto componentes dinámicos como estáticos dentro de tus proyectos. Aquí hay algunos puntos clave:
- Componentes Estáticos: Son pre-renderizados en el servidor y enviados como HTML estático. Ideal para contenido que no cambia con frecuencia y donde el rendimiento es crítico.
- Componentes Dinámicos: Cargados dinámicamente en el cliente según sea necesario. Esto es útil para contenido interactivo o que depende de los datos del usuario.
Aquí te dejo un ejemplo de cómo integrar un componente dinámico en Astro:
---
// Importar un componente React dinámicamente
const ReactComponent = Astro.resolve('./ReactComponent.jsx');
---
<html>
<body>
<h1>Página de ejemplo</h1>
<ReactComponent client:load />
</body>
</html>
En este ejemplo, ReactComponent se carga solo cuando el usuario interactúa con la parte de la página donde se necesita, lo que ayuda a mantener los tiempos de carga iniciales rápidos y reduce el uso del ancho de banda.
Consejos Prácticos para el Desarrollo
- Prueba Localmente: Utiliza el servidor de desarrollo integrado de Astro para probar tus cambios en tiempo real.
- Optimiza las Imágenes: Utiliza la carpeta
public/para servir imágenes optimizadas que mejoren el rendimiento de carga de la página. - Documenta tu Código: Mantén tu código bien documentado para facilitar la mantenibilidad y escalabilidad del proyecto.
Desarrollar un proyecto con Astro.js no solo te permite crear sitios web increíblemente rápidos y SEO-friendly, sino que también te brinda la flexibilidad de incorporar tecnologías modernas y prácticas de desarrollo avanzadas de una manera eficiente y escalable.
Mejores Prácticas en Astro.js
Adoptar las mejores prácticas en el desarrollo con Astro.js no solo mejora la calidad del código y la eficiencia del proyecto, sino que también asegura que el sitio web final sea robusto, mantenible y de alto rendimiento. Aquí se describen algunas estrategias clave para lograr la excelencia en tus proyectos de Astro.js.
Consejos para la Organización del Código y Optimización
- Componentización Efectiva: Divide tu código en componentes pequeños y reutilizables. Esto no solo facilita el mantenimiento sino que también mejora la carga de páginas, ya que Astro carga solo los componentes necesarios.
- Uso Adecuado del SSR y CSR: Determina cuándo usar renderizado del lado del servidor (SSR) y cuándo es apropiado el renderizado del lado del cliente (CSR) para optimizar tanto la velocidad de carga como la interactividad.
- Optimización de Assets: Minimiza y optimiza imágenes, CSS y JavaScript. Utiliza herramientas como ImageOptim para imágenes y Terser para JavaScript.
- Caching Estratégico: Implementa estrategias de caching tanto en el servidor como en el cliente para reducir los tiempos de carga y disminuir la carga en tu servidor.
Seguridad y Actualizaciones de Dependencias
- Mantén Actualizadas las Dependencias: Regularmente actualiza las dependencias para aprovechar las mejoras de rendimiento y seguridad. Utiliza herramientas como Dependabot para automatizar este proceso.
- Evalúa Regularmente las Prácticas de Seguridad: Asegúrate de que tu sitio cumple con las mejores prácticas de seguridad web, como HTTPS, cabeceras de seguridad apropiadas y sanitización de entradas para prevenir ataques como XSS y CSRF.
Estrategias para la Depuración y Pruebas
- Pruebas Unitarias y de Integración: Implementa pruebas para asegurar que los componentes funcionan correctamente tanto de forma individual como cuando interactúan con otros componentes.
- Uso de Herramientas de Depuración: Aprovecha las herramientas de depuración integradas en los navegadores, así como extensiones específicas para frameworks que utilizas en tus proyectos Astro.
- Pruebas de Rendimiento: Realiza pruebas de carga y rendimiento para entender cómo se comporta tu sitio bajo diferentes condiciones de uso. Herramientas como Lighthouse pueden ser útiles para evaluar el rendimiento de tu sitio.
Documentación Continua
- Documenta Mientras Desarrollas: Mantén una documentación detallada a medida que tu proyecto evoluciona. Esto es vital para futuras actualizaciones y para otros desarrolladores que trabajen en el proyecto.
- Wiki del Proyecto o Documentación en el Repositorio: Considera la creación de una wiki interna o mantener una sección de documentación dentro de tu repositorio de código para facilitar el acceso y la colaboración.
Siguiendo estas mejores prácticas, no solo optimizarás tus proyectos en Astro.js para el rendimiento y la escalabilidad, sino que también crearás un entorno de desarrollo más seguro y colaborativo. Esto se traduce en entregas de proyectos más eficientes y en una mejor experiencia tanto para los desarrolladores como para los usuarios finales.
Recursos y Comunidad
Astro.js no solo es poderoso por su tecnología, sino también por la vibrante comunidad de desarrolladores que lo rodea y los numerosos recursos disponibles para aprender y perfeccionar tus habilidades con este framework. Aquí te muestro cómo puedes sumergirte más en el ecosistema de Astro.js y aprovechar al máximo los recursos disponibles.
Dónde Encontrar Documentación y Tutoriales de Astro.js
- Sitio Web Oficial de Astro: El primer lugar para comenzar es el sitio web oficial de Astro, donde puedes encontrar la documentación oficial, que es exhaustiva y bien organizada. Aquí, los nuevos usuarios pueden encontrar guías de inicio rápido, mientras que los desarrolladores avanzados pueden profundizar en conceptos más complejos.
- Blogs y Artículos: Muchos desarrolladores y expertos en tecnología escriben regularmente sobre Astro.js. Sitios como Medium, Dev.to y Hashnode albergan una gran cantidad de artículos y tutoriales que pueden proporcionar insights adicionales y ejemplos de código real.
- Cursos y Video Tutoriales: Plataformas como YouTube, Udemy, y Coursera ofrecen cursos y tutoriales en video que pueden ayudarte a visualizar cómo trabajar con Astro.js y aplicar sus conceptos en proyectos prácticos.
Foros y Comunidades en Línea
- Discord de Astro: Unirse al canal de Discord de Astro es una excelente manera de conectarse directamente con otros desarrolladores de Astro, desde principiantes hasta expertos. Aquí puedes hacer preguntas, compartir tu trabajo y obtener ayuda de manera rápida.
- GitHub: La página de GitHub de Astro es crucial no solo para obtener el código fuente sino también para participar en discusiones sobre problemas, características y mejoras futuras del framework.
- Stack Overflow: Busca o pregunta sobre problemas específicos de Astro.js en Stack Overflow, una gran comunidad de desarrolladores donde puedes obtener soluciones a problemas comunes y compartir tu experiencia.
Conferencias y Eventos sobre Astro.js
- Meetups Locales y Conferencias: Mantente al tanto de los meetups de desarrolladores locales y las conferencias de tecnología donde Astro.js pueda ser un tema. Estos eventos son oportunidades fantásticas para aprender de los expertos en persona y ver cómo otros están utilizando Astro en el mundo real.
- Webinars y Talleres Online: Participa en webinars y talleres en línea organizados por la comunidad de Astro o por plataformas educativas. Estos eventos a menudo ofrecen sesiones profundas y son una buena oportunidad para hacer networking con otros desarrolladores.
Contribuir a la Comunidad de Astro.js
- Contribuir al Código Fuente: Si estás interesado en contribuir al desarrollo de Astro, considera participar en el código fuente. Esto puede incluir desde corregir errores hasta desarrollar nuevas características.
- Escribir y Compartir Tutoriales: Contribuye a la comunidad creando y compartiendo tus propios tutoriales o estudios de caso. Esto no solo ayuda a otros sino que también establece tu experiencia en el ecosistema de Astro.
Al aprovechar estos recursos y participar activamente en la comunidad de Astro.js, puedes mejorar significativamente tus habilidades de desarrollo mientras contribuyes al crecimiento y la mejora de esta emocionante tecnología.
Conclusiones
Astro.js se ha establecido como un framework de desarrollo web potente y flexible, diseñado para enfrentar los desafíos modernos del desarrollo web con su enfoque innovador en la optimización del rendimiento y la experiencia del usuario. A lo largo de este artículo, hemos explorado las características, ventajas, y mejores prácticas de Astro.js, así como cómo empezar y dónde encontrar recursos útiles.
Recapitulación de los Puntos Clave
- Eficiencia y Rendimiento: Astro.js mejora significativamente el rendimiento de los sitios web mediante el renderizado del lado del servidor y la carga condicional de JavaScript, lo que resulta en tiempos de carga más rápidos y una mejor experiencia del usuario.
- Flexibilidad y Compatibilidad: La capacidad de integrar múltiples frameworks y tecnologías dentro de un mismo proyecto hace de Astro.js una herramienta extremadamente versátil para desarrolladores de todos los niveles.
- Optimización para SEO: Al servir contenido estático y optimizar la carga de recursos, Astro.js asegura que los sitios web sean amigables para los motores de búsqueda, lo cual es crucial para lograr una alta visibilidad en línea.
- Comunidad y Recursos: La comunidad activa y los abundantes recursos disponibles hacen que aprender y trabajar con Astro.js sea accesible y enriquecedor para los desarrolladores.
Potencial Futuro de Astro.js en el Desarrollo Web
Astro.js continúa evolucionando y adaptándose a las necesidades cambiantes del desarrollo web. Su enfoque en mejorar el rendimiento sin sacrificar la flexibilidad coloca a Astro.js en una posición única para liderar en la era del desarrollo web moderno. A medida que más desarrolladores y empresas adopten Astro.js, podemos esperar ver innovaciones continuas que amplíen sus capacidades y mejoren aún más su eficiencia y usabilidad.
Invitación a la Acción
Si aún no has explorado Astro.js, te animo a que pruebes este framework. Comienza por leer la documentación oficial, participa en la comunidad, y experimenta con crear tu propio proyecto. No importa si eres un desarrollador individual o parte de un equipo grande, Astro.js tiene el potencial de transformar la manera en que construyes y gestionas sitios web, haciendo el proceso más eficiente y agradable.
Astro.js no solo es una tecnología prometedora para el presente, sino que también se perfila como un componente esencial en el futuro del desarrollo web. Su creciente comunidad y el continuo desarrollo de nuevas características aseguran que Astro.js será una herramienta valiosa y relevante en los años venideros.