Las 20 mejores extensiones para Visual Studio Code este 2024

Con el cambio en las tendencias tecnológicas, ha habido un cambio drástico en la forma en que construimos y desarrollamos aplicaciones. Es esencial simplificar sus requisitos de programación para lograr los resultados deseados a largo plazo. Visual Studio Code se considera uno de los mejores IDE para el desarrollo web que utilizan los desarrolladores.
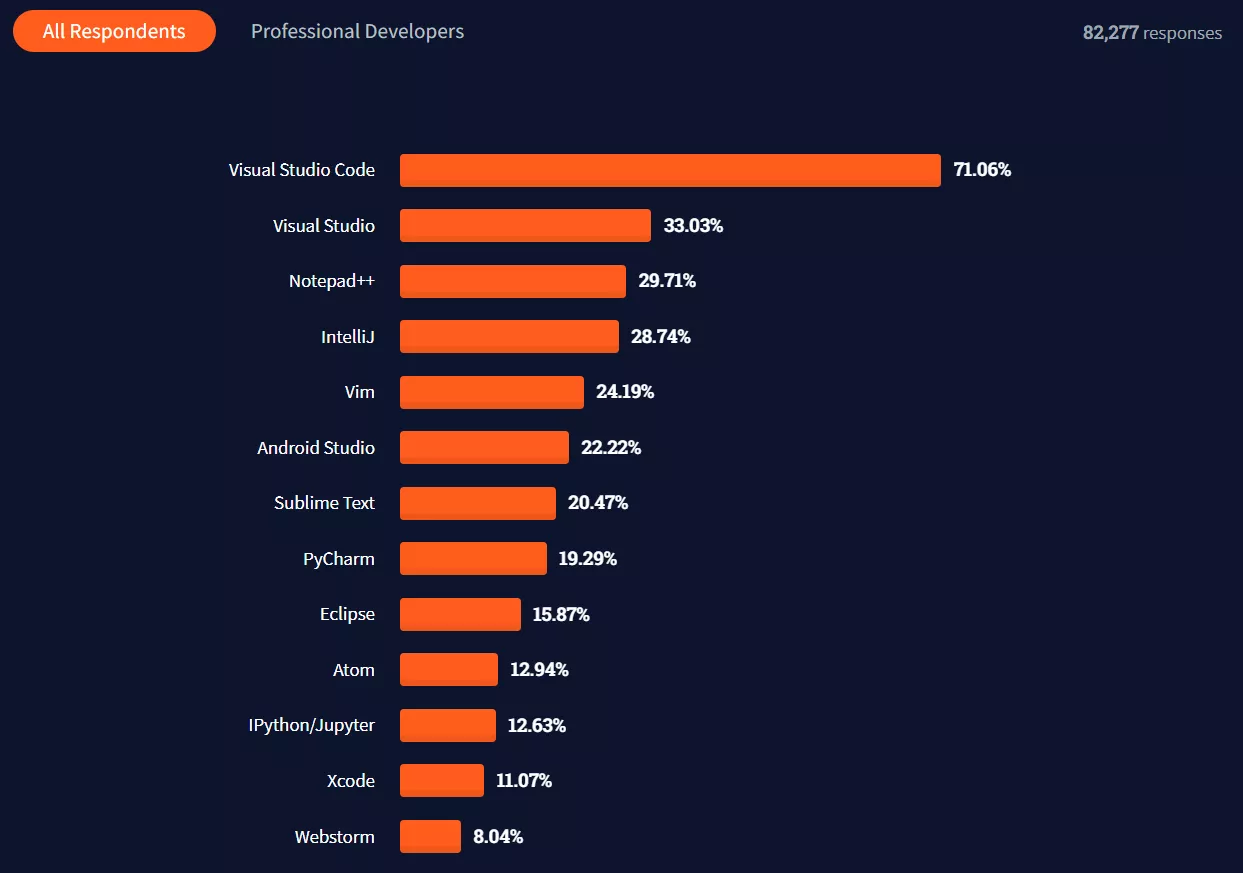
En una encuesta a desarrolladores realizada en 2021, el 71,06% de los 82.277 participantes dijeron que usaban Visual Studio Code. Este número aumentó al 74,48% de las 71.010 respuestas en el estudio del año siguiente.

Acerca de las Extensiones de VS Code
Durante la programación, a menudo confiamos en las extensiones. Hay miles de extensiones disponibles para VS Code, y se siguen agregando al Marketplace de VS Code. Este blog analiza cómo las extensiones de VS Code hacen que el trabajo de un desarrollador sea mucho más fácil y rápido.
Las extensiones de VS Code le permiten agregar idiomas, herramientas y soporte de depuración a su instalación, lo que ayuda a optimizar el flujo de trabajo de desarrollo. VS Code es altamente extensible, por lo que los desarrolladores pueden conectarse directamente a la interfaz de usuario de VS Code y contribuir activamente con los requisitos de codificación.
Intentemos comprender las mejores extensiones de VS Code que debe tener en cuenta en 2023, teniendo en cuenta las funciones y capacidades enriquecidas. Esto te ayudará a decidir qué extensión de VS Code es la opción correcta para usted según su presupuesto y los requisitos del proyecto:
Las mejores extensiones de VS Code para 2023
Estas son las principales extensiones de VS Code que las principales marcas de tecnología utilizan en todo el mundo. Analicemos cada una de estas mejores extensiones de VS Code con más detalle para que puedas tomar una decisión informada al elegir las que mejor se adapten a tus requisitos de desarrollo.
1. Live Server

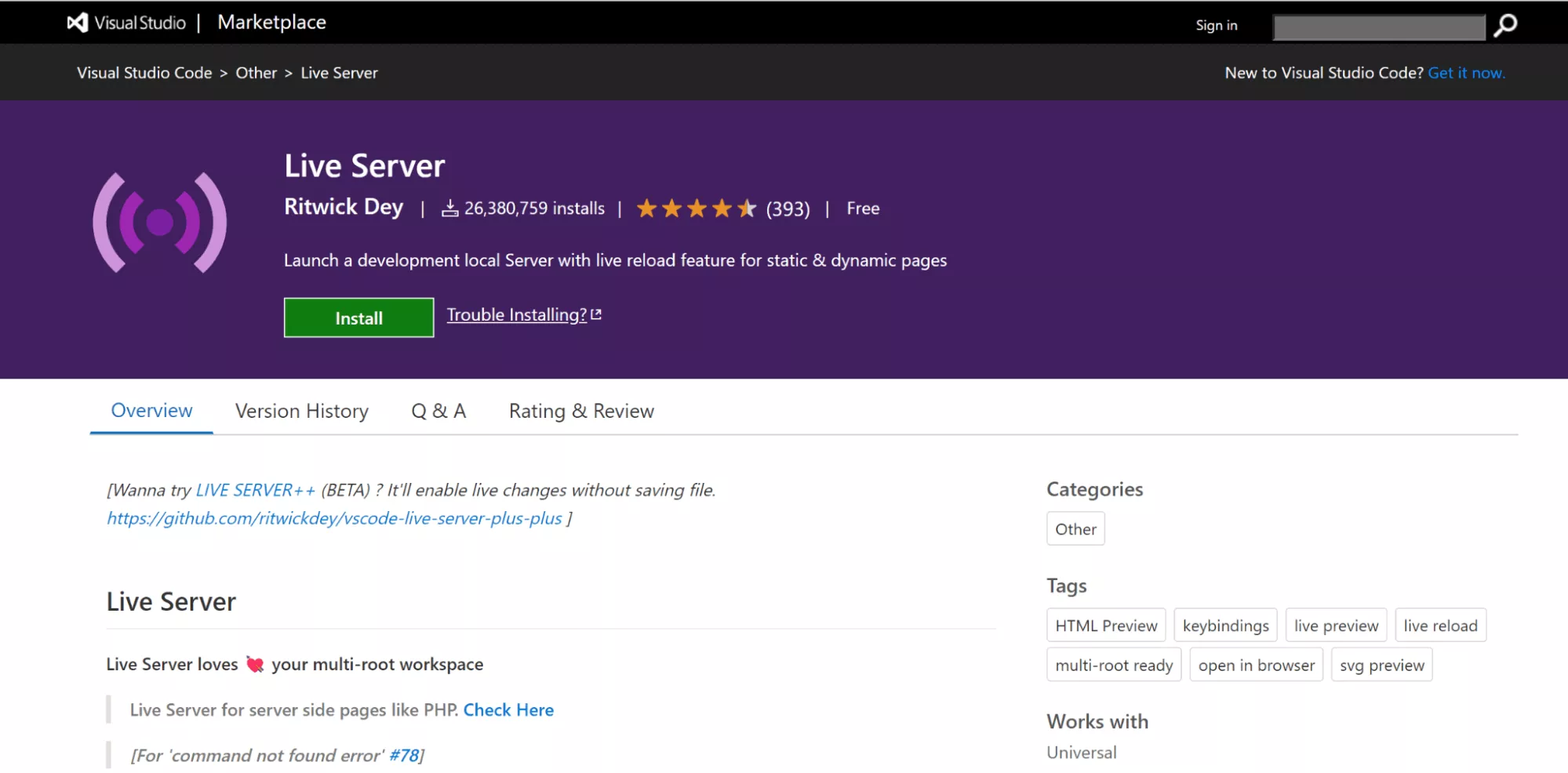
Live Server es una extensión que te ayuda a lanzar un servidor de desarrollo local con una función de recarga en vivo para páginas estáticas y dinámicas. Puede administrar y rastrear fácilmente los cambios de código porque cada vez que se guardan los cambios de código, los cambios se reflejan instantáneamente en el navegador. Esto te permite detectar errores o problemas y experimentar fácilmente con su código.
Aquí hay algunas razones por las que Live Server es una de las mejores extensiones de VS Code:
- Puede iniciar o detener el servidor con un solo clic en la barra de estado.
- Soporte para desarrollo rápido utilizando un servidor en vivo.
- Control de teclas de acceso rápido.
- Soporte para excluir archivos para detección de cambios.
2. Remote SSH

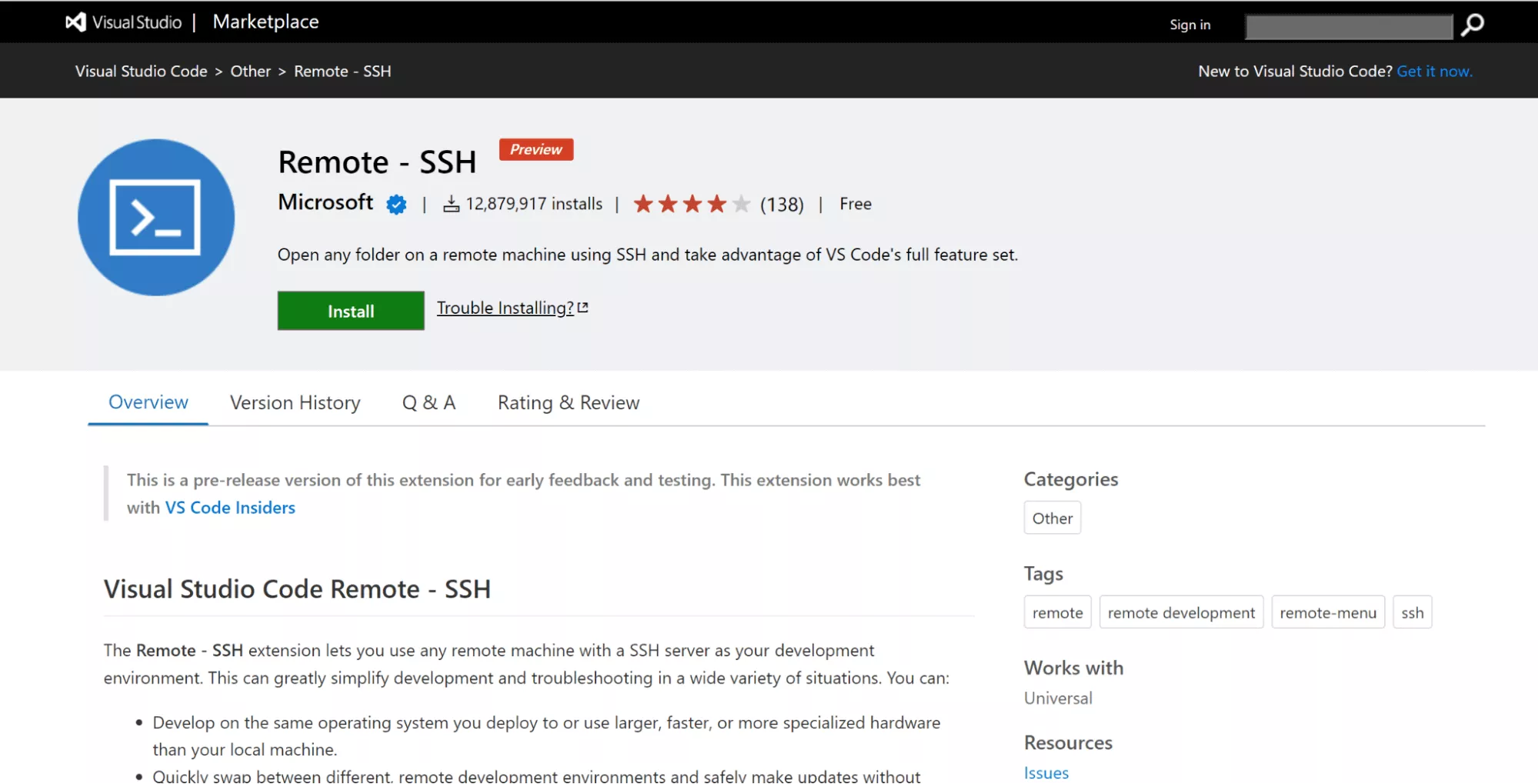
La extensión Remote - SSH te permite crear tu entorno de desarrollo utilizando la combinación dual de cualquier máquina remota con un servidor SSH. Esto te ayuda a simplificar los procesos de desarrollo o solución de problemas en diferentes escenarios. El código fuente no es necesario para su máquina local ya que esta extensión ejecuta directamente comandos y otras dependencias requeridas en la máquina remota.
Aquí hay algunas razones por las que Remote – SSH es una de las mejores extensiones de VS Code:
- Depura una aplicación que se ejecuta en otro lugar en la configuración del cliente o en la nube.
- Puede cambiar rápidamente entre entornos remotos con las actualizaciones requeridas sin afectar la máquina local.
- Accede al entorno de desarrollo existente utilizando múltiples ubicaciones o máquinas.
3. Bracket Pair Colorizer

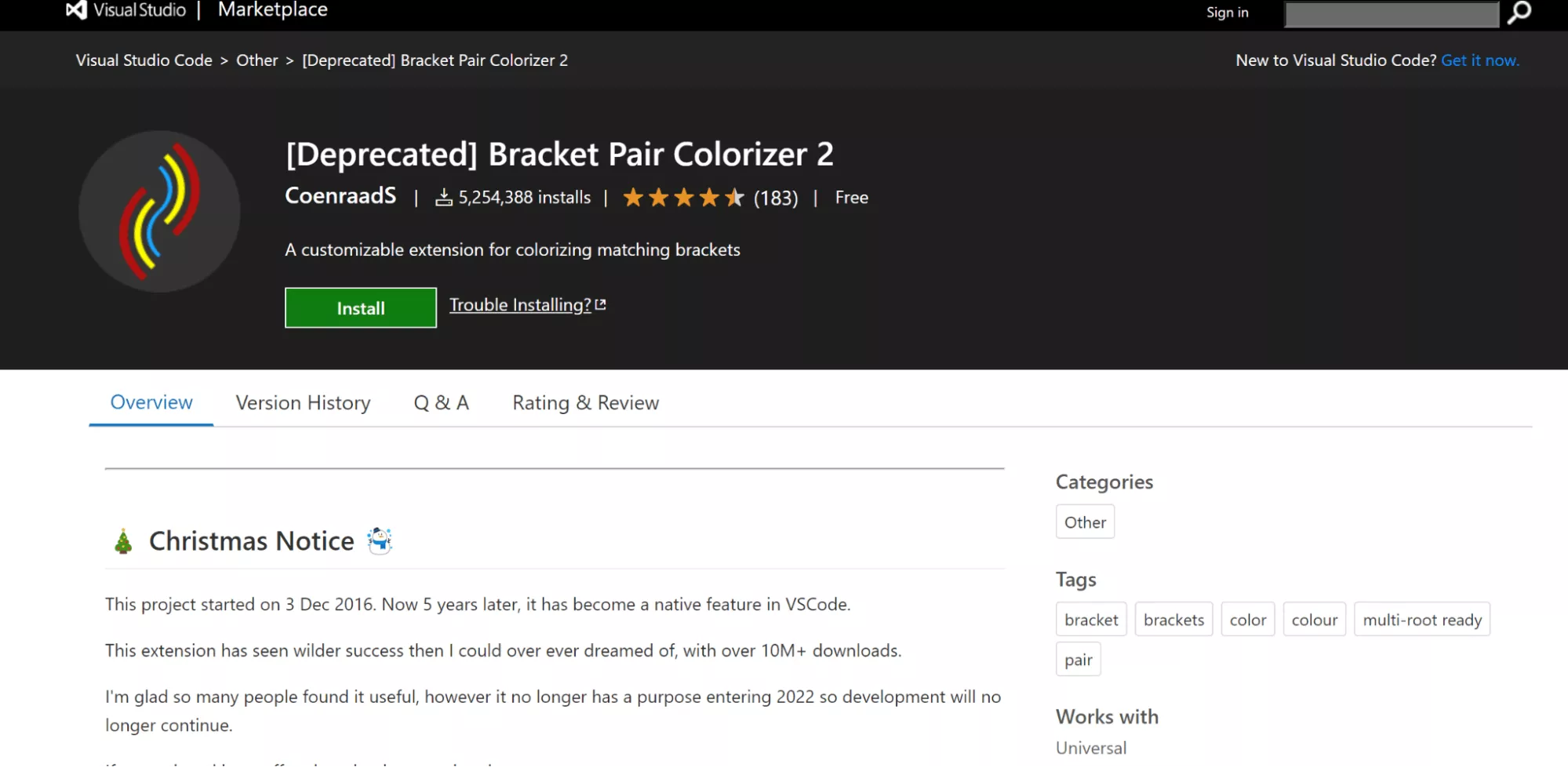
Bracket Pair Colorizer es una extensión única y mejor de VS Code que combina los corchetes correspondientes en su código con el mismo color. Esto es útil cuando se trabaja con varios componentes, como componentes anidados, objetos, clases o funciones que usan corchetes o paréntesis.
Aquí hay algunas razones por las que Bracket Pair Colorizer es una de las mejores extensiones de VS Code:
- Localice pares coincidentes que lo ayuden a comprender mejor el código.
- Navegación y accesibilidad mejoradas.
- Lea el código cada vez más rápido.
4. Peacock

Peacock es una de las mejores extensiones de VS Code que le permite cambiar el color del entorno de código o espacio de trabajo de Visual Studio. Esto es útil cuando trabaja con varias instancias de VS Code y desea identificar la instancia con la que está trabajando actualmente.
Aquí hay algunas razones por las que Peacock es una de las mejores extensiones de VS Code:
- Usa tus colores preferidos para distinguir rápidamente cada una de sus instancias de Visual Studio Code.
- Cuando utilices las funciones de integración remota, tu editor de código de Visual Studio tendrá un color distintivo.
- Colorea tu editor de código de Visual Studio de manera única cuando esté en una sesión de Live Share como invitado o anfitrión
5. Snippets

Snippets es la mejor extensión de VS Code para mejorar su productividad a largo plazo. Los fragmentos proporcionan una colección de varias extensiones para los lenguajes de programación de uso común. React Snippet es la extensión más utilizada hoy en día.
Aquí hay algunas razones por las que Snippets es una de las mejores extensiones de VS Code:
- Funciona fuera de la caja con configuración cero.
- Detecta el lenguaje de programación automáticamente desde la ventana del editor actual.
- Facilita la introducción de códigos repetidos.
6. CSS Peek

Esta extensión ha sido útil para los desarrolladores front-end a la hora de improvisar la forma en que se manejan los requisitos de desarrollo. Puedes administrar las solicitudes de incorporación de cambios en tu IDE y realizar revisiones de código con un contexto de árbol fuente completo. Esto te permite navegar directamente al código CSS correcto si conoces la clase o el nombre de ID.
Aquí hay algunas razones por las que CSS Peek es una de las mejores extensiones de VS Code:
- Puedes revisar la definición y el símbolo de CSS en el espacio de trabajo con solo unos pocos clics.
- También se proporciona la opción de proveedor de símbolos.
- Eres flexible para comentar cualquier línea.
7. Prettier

Se trata de pasar menos tiempo formateando tu código para que puedas concentrarte por completo en cumplir con tus requisitos de codificación. Esto es lo que esta extensión ayuda a lograr. Los problemas de formato se solucionan automáticamente en tu código, como las comillas dobles o los problemas de punto y coma que se encuentran repetidamente.
Es un formateador que ayuda a mantener el estilo del código consistente. También te brinda la flexibilidad de configurar los ajustes de acuerdo con tus requisitos y guardarlos mediante accesos directos para que puedas volver a visitar los ajustes cuando sea necesario.
Aquí hay algunas razones por las que Prettier es una de las mejores extensiones de VS Code:
- Puedes instalar fácilmente esta extensión sin demasiados problemas.
- Garantiza que cada código se adhiera a un estilo uniforme y elimina todo el estilo original.
- Prettier usa tu código y lo recrea desde cero mientras considera muchas líneas.
8. Relative Path

Siempre es un desafío ubicar u obtener la ruta relativa a cualquier archivo en su espacio de trabajo. Esto ya no es un problema con la ruta relativa como extensión de VS Code. También te permite escribir declaraciones de importación. En lugar de buscar la ubicación del archivo, solo necesita el nombre del archivo; esta extensión hace el resto proporcionando la ruta relativa desde la ubicación actual hasta ese archivo de destino.
Aquí hay algunas razones por las que Relative Path es una de las mejores extensiones de VS Code:
- Mejora el rendimiento de la búsqueda cuando cambie a un archivo de una carpeta diferente.
- Simplemente presiona Ctrl+Shift+H (Mac: Cmd+Shift+H) y comienza a escribir el archivo que deseas.
9. vscode-icons
![]()
vscode-icons te permite crear íconos descriptivos para categorizar entre archivos y carpetas fácilmente. Esta extensión ayuda a que el código sea más atractivo visualmente para que sea más fácil para los equipos trabajar en estrecha colaboración. Esto significa que siempre puedes regresar después de un tiempo y concentrarte en tu código con toda tu atención, lo que resulta en una excelente experiencia para el usuario final.
Aquí hay algunas razones por las que vscode-icons es una de las mejores extensiones de VS Code:
- La extensión te permite cambiar la apariencia de los íconos o incluso qué íconos están asociados con cada extensión.
- Determina automáticamente el tipo de proyecto que tienes activo en tu espacio de trabajo y cambia los iconos según corresponda.
- Configuración personalizada.
10. GitLens

Conocemos las capacidades que ofrece Git a la comunidad de desarrolladores. Puede conservar fácilmente varias versiones de su código, lo que simplifica su forma de trabajar con requisitos de productos complejos. Esta extensión combina las funcionalidades duales de Git con VS Code. Puede visualizar fácilmente su código y comprenderlo mucho mejor. Esto te ayuda a comprender los aspectos de quién, por qué y cuándo relacionados con el código. También puede explorar la historia y la evolución del código base.
Aquí hay algunas razones por las que GitLens es una de las mejores extensiones de VS Code:
- Extensión altamente personalizada donde puede desactivar una configuración particular si no es necesario.
- La anotación de culpa de la línea actual se muestra al final de la línea.
- Anotación de culpa en la barra de estado que muestra la confirmación y los detalles del autor.
11. Import Cost

Esta extensión es útil cuando intentas manejar los requisitos de tamaño relacionados con tu paquete de importación. Muestra el tamaño estimado del paquete importado, que se muestra en línea en el editor. Esto permite a los desarrolladores evitar posibles problemas, ya que pueden rastrear fácilmente el tamaño de las dependencias agregadas.
Aquí hay algunas razones por las que Import Cost es una de las mejores extensiones de VS Code:
- Capacidades de importación predeterminadas.
- Importación de todo el contenido.
- Importación selectiva.
- Importación de submódulos.
12. Markdown All in One

Markdown All in One mejora las capacidades de Markdown con Visual Studio Code. El código VS proporciona compatibilidad con Markdown desde el primer momento. Markdown se usa comúnmente en diferentes dominios técnicos, y esta extensión es crucial para mejorar la productividad y la velocidad en general.
Aquí hay algunas razones por las que Markdown All in One es una de las mejores extensiones de VS Code:
- Proporciona accesos directos fáciles de usar para modificar texto y agregar cosas.
- Vista previa automática del contenido.
- Autocompletar sintaxis.
- Es más fácil agregar listas y viñetas al código.
13. JavaScript Code Snippets

Esta extensión proporciona fragmentos de código para JavaScript en la sintaxis de ES6 que es útil para VS Code Editor. Se admiten tanto JavaScript como TypeScript. Para instalar esta extensión, puede iniciar Command Palette e instalar los fragmentos de código de JavaScript (ES6) para usarlo en el futuro. Otros fragmentos de código para sabores, como Angular, están disponibles en el mercado. Puede usar fragmentos de código JavaScript para mejorar la experiencia general del desarrollador a largo plazo.
Aquí hay algunas razones por las que JavaScript Code Snippets es una de las mejores extensiones de VS Code:
- Encontrar un objeto particular en una colección de objetos es simple.
- Recorriendo las claves y valores de un objeto.
- Puede asignar claves a un objeto con el mismo nombre.
14. GraphQL

La extensión del complemento GraphQL ha crecido en popularidad e implementación en los últimos años. Esto se sugiere por el hecho de que se realizaron más de medio millón de descargas en el Marketplace de VS Code, lo que muestra el inmenso potencial que esta extensión tiene para ofrecer al ecosistema de desarrolladores. Este complemento es compatible con la base GraphQL, lo que significa que el soporte y la implementación más reciente se manejan perfectamente.
Aquí hay algunas razones por las que GraphQL es una de las mejores extensiones de VS Code:
- Ayuda a mejorar la experiencia general del desarrollador.
- Realice la validación del esquema.
- Admite archivos graphql-config con uno o varios proyectos.
- Resaltado de sintaxis.
- Autocompletar sugerencias.
15. Tabnine

También estamos observando innovación inteligente en el Marketplace de VS Code. Tabnine es una extensión única de finalización de código impulsada por IA que ayuda a aumentar la productividad general. La versión gratuita de Tabnine es ideal para desarrolladores junior que trabajan solos en un gran equipo. Tabnine Pro es una versión avanzada que ofrece finalización avanzada de código de IA para desarrolladores profesionales. Puede instalar Tabnine directamente desde VS Code Marketplace.
Aquí hay algunas razones por las que Tabnine es una de las mejores extensiones de VS Code:
- Utiliza tecnología de aprendizaje automático, que es el futuro en el futuro.
- Proporciona soporte con todos los idiomas.
- Ayuda a mejorar la productividad laboral, lo que tiene un gran impacto empresarial a largo plazo.
16. TODO Highlight

Cuando trabajas con escenarios del mundo real, hay momentos en los que escribes TODO o correcciones dentro de tu código que necesita abordar. Pero esos no se manejaron ya que no están resaltados de manera única en el código en sí.
El complemento TODO Highlight está tratando de resolver esto. Ayuda a que sus TODO se destaquen para que pueda identificarlas y abordarlas a su conveniencia. Puede alternar los aspectos destacados y puede enumerar todas las anotaciones resaltadas. Esto le recuerda al usuario que aún hay cosas por hacer antes de que el código se envíe al entorno de producción.
Aquí hay algunas razones por las que TODO Highlight es una de las mejores extensiones de VS Code:
- Compatibilidad con diferentes temas de color para facilitar la identificación de TODO
- Puedes personalizar las palabras clave (TODO, FIXME) según tus requisitos
- Las anotaciones que se enumeran se pueden mostrar en un archivo separado.
17. Regex Previewer

Administrar y escribir expresiones regulares ha sido un problema para muchos desarrolladores de software que trabajan con proyectos complejos. Se vuelve mucho más confuso hacer las cosas bien la primera vez. Es por eso que este complemento ha ganado recientemente mucha aceptación por parte de la comunidad de desarrolladores.
Regex Previewer se trata de hacer que tus expresiones regulares sean perfectas al proporcionar un documento adicional que coincida con la expresión regular. La extensión ofrece múltiples ejemplos de cómo escribir una expresión regular para diferentes casos de uso.
Aquí hay algunas razones por las que Regex Previewer es una de las mejores extensiones de VS Code:
- El documento en paralelo se puede activar o desactivar según su flexibilidad.
- También puede agregar opciones globales y de varias líneas para evaluar con el documento complementario.
18. Bookmarks

VS Code brinda soporte para números de línea que lo ayudan a navegar de un lado a otro fácilmente. Esta extensión de complemento admite marcadores, donde puedes agregar los marcadores a tu código, lo que hace que su funcionalidad de navegación sea mucho más fluida.
Aquí hay algunas razones por las que Bookmarks es una de las mejores extensiones de VS Code:
- Soporte de espacio de trabajo virtual.
- Soporte técnico para cualquier consulta o duda.
- Barra lateral dedicada.
- Marcar o desmarcar posiciones en el código.
- Marque las posiciones y asígneles un nombre en el código para facilitar su identificación.
19. Auto Rename Tag

Este complemento es útil cuando se trabaja con muchos componentes anidados dentro de su código. En lugar de cambiar las etiquetas de apertura y cierre, puede usar la etiqueta de cambio de nombre automático para administrar sus requisitos de codificación de manera efectiva. Cuando comienza a cambiar la etiqueta de apertura, la etiqueta de cierre se cambia automáticamente. Puede descargar este complemento desde VS Code Marketplace.
Aquí hay algunas razones por las que Auto Rename Tag es una de las mejores extensiones de VS Code:
- Ayuda a reducir significativamente los esfuerzos de desarrollo.
- Muy adecuado para proyectos en los que se involucran muchas etiquetas de apertura y cierre.
- Realiza la misma funcionalidad que Visual Studio IDE.
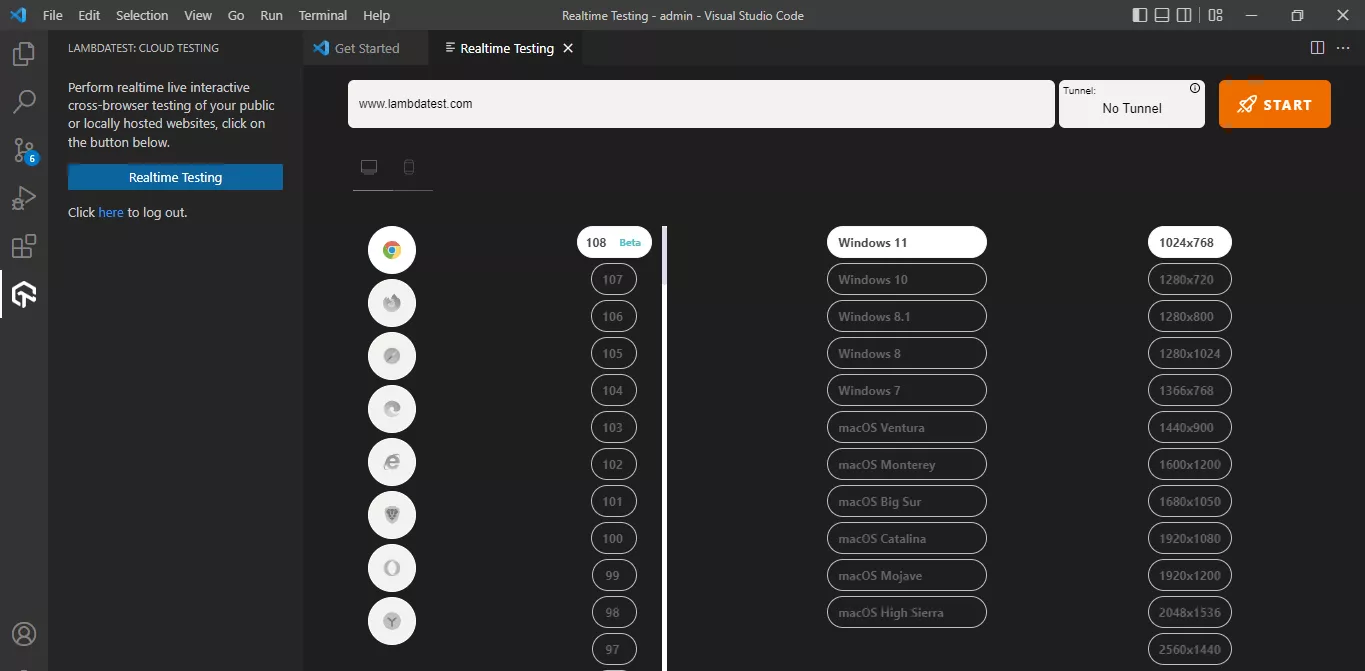
20. LambdaTest VS Code Extension

LambdaTest es una plataforma de prueba de navegador cruzado basada en la nube que ha cambiado la forma en que las organizaciones definen sus estrategias de prueba. La extensión LambdaTest VS Code lidera el camino en las pruebas de navegador cruzado en tiempo real para sitios web y aplicaciones web públicos y alojados localmente.
Esto significa que puedes activar tus pruebas en VS Code Editor y realizar pruebas interactivas en vivo entre navegadores de sus sitios web y aplicaciones web públicos y alojados localmente en una granja de navegadores en línea en más de 3000 navegadores, dispositivos reales y sistemas operativos. Las características y funcionalidades proporcionadas por LambdaTest funcionan con la infraestructura de la nube, por lo que no hay esfuerzos adicionales para configurar implementaciones complejas.
Aquí hay algunas razones por las que LambdaTest es una de las mejores extensiones de VS Code:
- Realice pruebas web móviles en emuladores de Android y simuladores de iOS .
- Puede realizar pruebas de geolocalización en varios navegadores.
- Marque como un error para cualquier observación de la interfaz de usuario de las sesiones de prueba.
- Rastreador de problemas incorporado.
Conclusión
Con esto tienes para elegir alguna de las mejores extensiones que existen actualmente para VS Code este 2023. Si tienes alguna otra extensión para incluir en la lista, recuerda dejar tu comentario. Saludos!